Главная » 2012 Сентябрь 4 » Всплывающий мини-чат в углу сайта + красивый вид
01:38 Всплывающий мини-чат в углу сайта + красивый вид | |
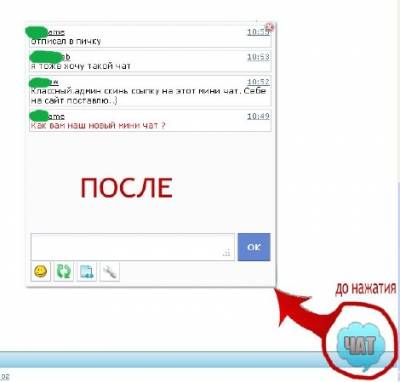
| Вот скрипт удобного мини-чата, который плавает в правом углу на всех страницах не мешая глазам, а если нужно зайти в чат и отписаться, то он открывается легким нажатием и закрывается так же. Установка чата: 1) Активируем мини-чат (модуль) 2) В нижнею часть сайта, после футера добавляем: Code <style> .chat_box {display:none;position:fixed;bottom:15px;right:15px;border:1px solid #dddddd;background:#fbfbfb;padding:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;-moz-box-shadow:2px 2px 3px #9b9b9b;-webkit-box-shadow:2px 2px 3px #9b9b9b;box-shadow:2px 2px 3px #9b9b9b;} .chat_box div.close {display:block;position:absolute;right:0;top:0;background:url('http://s019.radikal.ru/i632/1208/59/46619a1a2028.png') no-repeat;width:16px;height:16px;opacity:0.6;-moz-opacity:0.6;filter:alpha(opacity=60);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);} .chat_box div.close:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);} div.chat_button {display:block;width:75px;height:75px;background:url('http://s48.radikal.ru/i122/1208/c9/be5db128dc47.png') no-repeat;position:fixed;bottom:15px;right:15px;opacity:0.8;-moz-opacity:0.8;filter:alpha(opacity=80);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);} div.chat_button:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);} </style><script src="http://jlsb.ru/color.js" type="text/javascript"></script> <div class="chat_button" onclick="$('.chat_button').fadeOut('fast');$('.chat_box').slideToggle('slow');"></div> <div class="chat_box"><div class="close" onclick="$('.chat_box').slideToggle('fast');$('.chat_button').fadeIn('slow');"></div> <div id="chatBox">$CHAT_BOX$</div> <script type="text/javascript"> function reloadTimeC() { $('#chatBox').load('/ #chatBox',function(data){ $('#reloadSec').html('<span style="color:green;padding-top:4px;">Обновлено</span>'); setTimeout("$('#reloadSec').html('')",1000); }); }; setInterval(reloadTimeC,30000); </script> </div> 3) ПУ>Управление дизайном>Мини-чат>Вид Материалов заменяем все на: Code <div style="text-align:left;background:#ffffff;border:1px solid #CCD3DA;padding:2px;"> <table width="100%" cellspacing="0" cellpadding="0"><tr><td align="left" valign="top"><div style="font:8pt"><a href="javascript:void('Apply to')" style="color:#000000;" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;">$NAME$</a></div></td> <td width="85%" align="right" valign="top"><a href="javascript://" style="font:8pt">$TIME$</a></td></tr></table> <div style="text-align:left;font-size:9pt;">$MESSAGE$</div></fieldset> </div><div style="margin-top: 4px;"></div> 4)ПУ>Управление дизайном>Мини-чат>Форма добавления сообщений Заменяем все на: Code <table width="100%"> <tr> <td align="left" valign="top"> <textarea name="mcmessage" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea> <div style="float:left;"><div id="chatb" href="$SMILES_URI$"><img src="http://s017.radikal.ru/i431/1208/48/02e8151d2431.gif"></div> <div id="chatb" href="$RELOAD_URI$"><img src="http://s017.radikal.ru/i404/1208/17/69fcd9b33efb.png"></div> <div id="chatb" href="$BBCODES_URI$"><img src="http://i081.radikal.ru/1208/dc/83989baa30fc.png"></div> <div id="chatb" href="$MSGCTRL_URI$"><img src="http://i068.radikal.ru/1208/d4/542d5289a6d2.png"></div></div><div id="reloadSec" style="float:right;"></div> $_SECURITY_CODE$ </td> <td width="10%" align="right" valign="top"> <div id="buttonsubmit" onclick="$('#mchatBtn').click();">ОК</div> </td> </tr> </table> <style> #mchatMsgF{padding:4px;margin-top:6px;border:1px solid #B5B8C8; background:#ffffff url(http://s011.radikal.ru/i316/1208/9b/e1c038bef0f7.gif) repeat-x 0 0;width:100%;height:42px;font-family:tahoma;font-size:12px;font-weight:bold;} #buttonsubmit{background:#6386d0;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;} #buttonsubmit:hover{background:#7e9fe4;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;} #buttonsubmit:active{background:#4f72bd;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;} #chatb{background:#FFF;border-left:1px solid #B5B8C8;border-right:1px solid #B5B8C8;border-bottom:1px solid #B5B8C8;padding:4px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;display:inline-block;} </style> <div style="display:none;"><input type="submit" style="width: 30px;" id="mchatBtn" class="mchat" value="OK"></div> <?if($FLD_SECURE$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> Готово) радуйтесь классным мини-чатом и его внешним видом, если Вам не нравится всплывающий мини-чат, то Вы можете установить себе только вид. | |
|
| |
| Всего комментариев: 0 | |